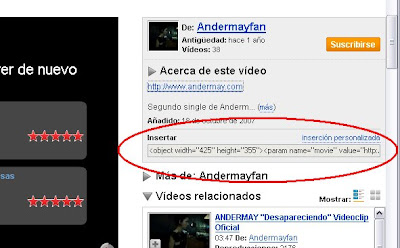
A menudo queremos compartir o animar nuestro blog con un vídeo que hemso encontrado en YouTube. Quizás si no lo has hecho nunca antes no sepas bien cómo se hace. Lo cierto es que YouTube no los pone muy muy fácil, mira la foto:

A la derecha de cada vídeo YouTube nos da información acerca del autor (o "subidor") del vídeo y es justo ahí donde nos aparece la opción Insertar con el código justo debajo (rodeado en rojo en la imagen). No hay más que hacer click sobre el código, copiarlo o cortarlo y pegarlo en una entrada nueva del blog, o incluso, si lo así lo queréis, en otro sitio del blog (uno en el que haya espacio suficiente, porque en la barra lateral no suele haberlo). Recordad que para pegarlo, cuando hacemos una entrada nueva, debemos estar en la opción edición de HTML, no en Componer.
Otra forma, más aburrida y complicada, es coger el código para insertar uno de los videos y cambiar sólamente la dirección URL (el http://...) por la correspondiente. A menudo da problemas, no sé bien por qué. Veamos un ejemplo de cómo hacerlo.
Tengo el siguiente código, sacado de YouTube, para insertar un vídeo:
<object width="425" height="355"><param name="movie" value="http://www.youtube.com/v/1KPvC4j1Q44&rel=1"></param><param name="wmode" value="transparent"></param><embed src="http://www.youtube.com/v/1KPvC4j1Q44&rel=1" type="application/x-shockwave-flash" wmode="transparent" width="425" height="355"></embed></object>
Pero el vídeo que quiero yo tiene esta URL:
http://es.youtube.com/watch?v=yM03fDqymSQ&feature=related
Para que sea válido, deberemos eliminar esta parte final: &feature=related
y cambiar /watch?v= por /v/ . Quedaría así:
http://es.youtube.com/v/yM03fDqymSQ
Ahora cambiaremos la URL que aparece en la fórmula de YouTube por la nuestra:
<object width="425" height="355"><param name="movie" value="http://es.youtube.com/v/yM03fDqymSQ&rel=1"></param><param name="wmode" value="transparent"></param><embed src="http://www.youtube.com/v/1KPvC4j1Q44&rel=1" type="application/x-shockwave-flash" wmode="transparent" width="425" height="355"></embed></object>
Por último, deciros que YouTube también nos da la opción de personalizar la inserción del vídeo: en "Inserción personalizada" (justo sobre el código, a la derecha); nos permite elegir el color del borde del vídeo y si queremos que haya o no enlaces a otros vídeos relacionados.





0 comentarios:
Publicar un comentario